如何添加一个支付系统到您的网站
使用SendPul开云体育手机网页版登录入口官网se登陆页面构建器,您可以在网站上添加一个支付按钮,为您的产品实现一键支付。
点击按钮后,用户将被重定向到支付页面,在那里他们输入信用卡数据并为商品付款。这笔钱将被转到您的支付系统账户。
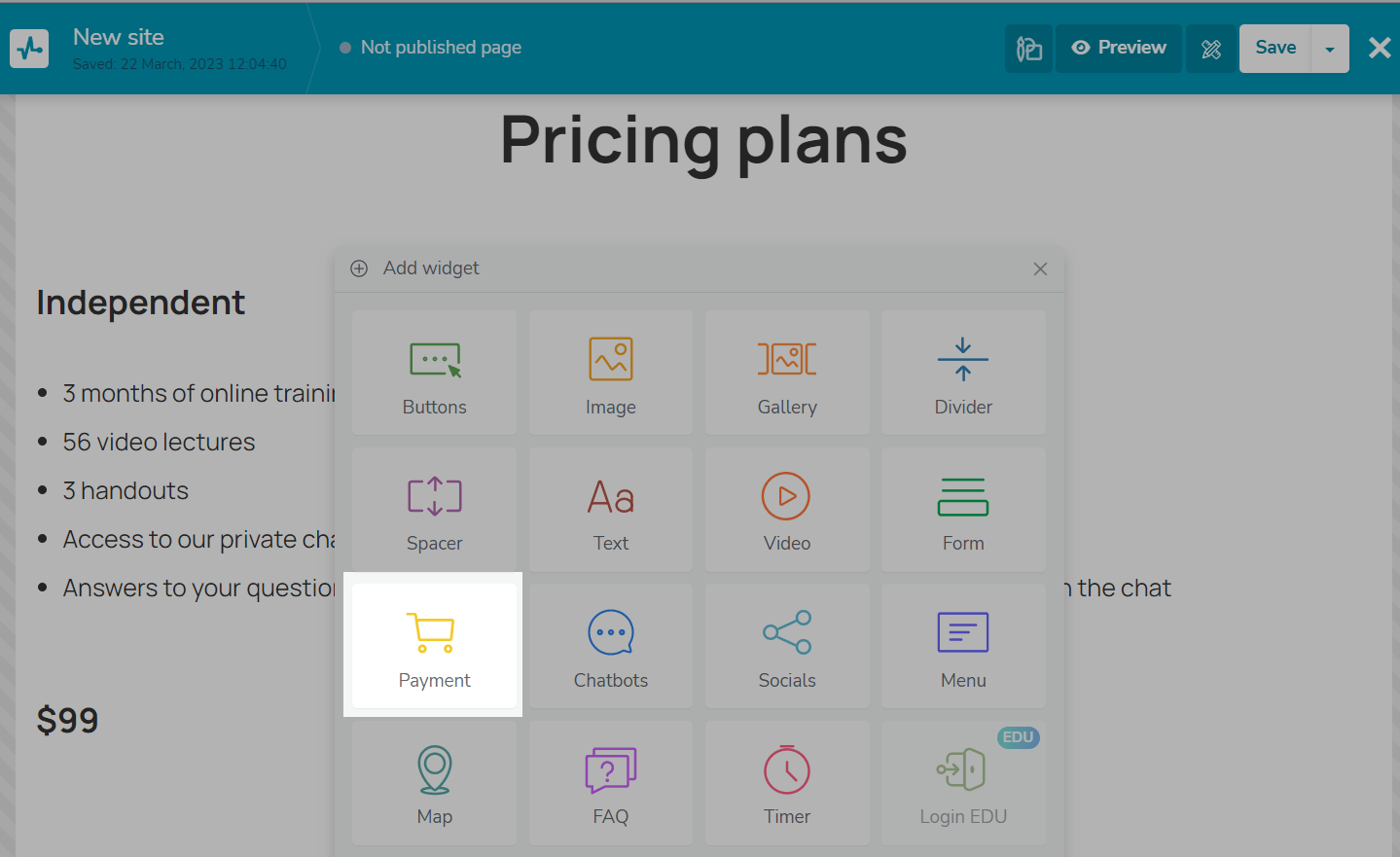
将“Payment”小部件放在模板中所需部分的产品描述后面。

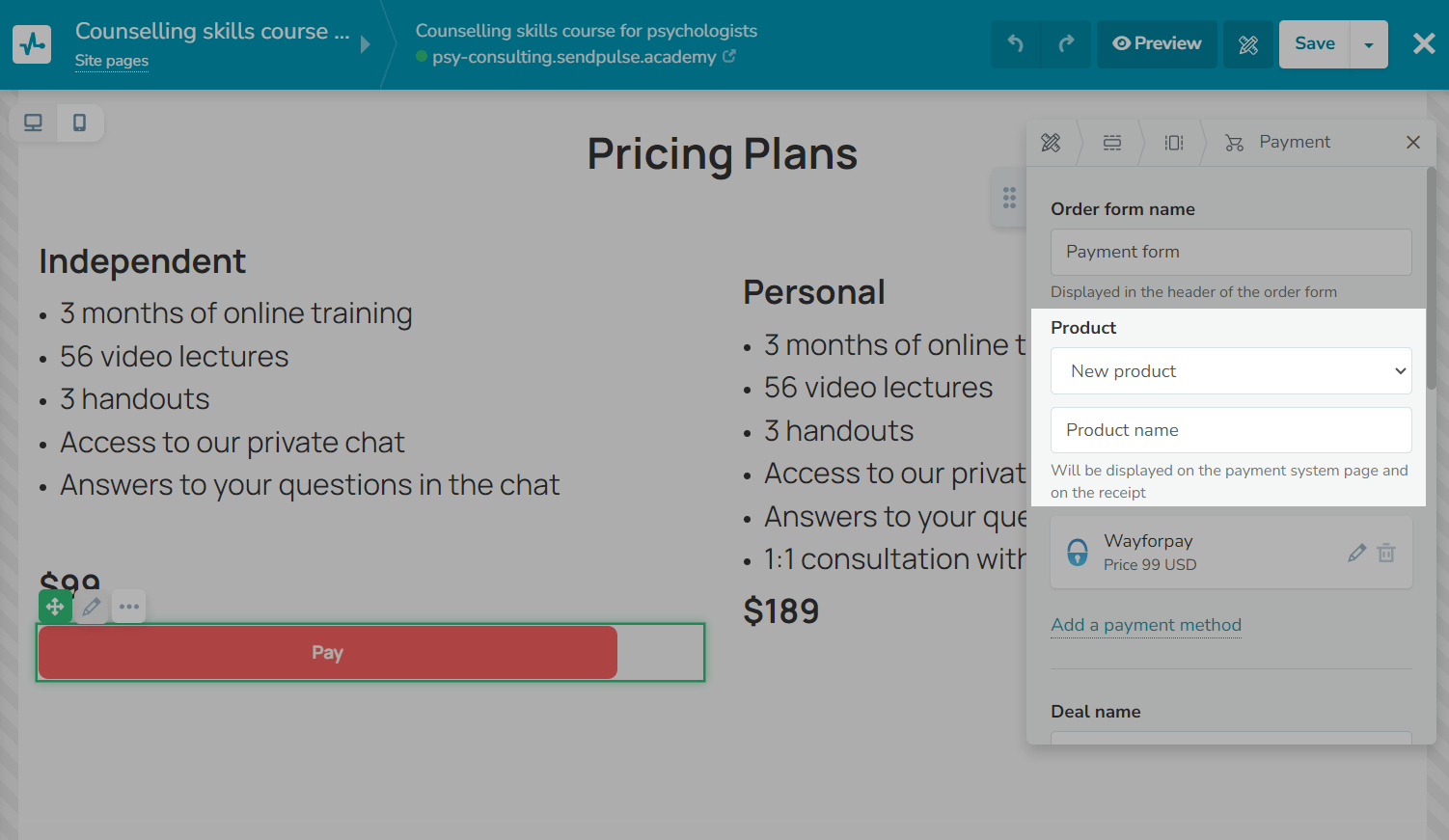
在右侧面板中输入您的产品名称。它将显示在您的支付系统的支付页面和收据上。

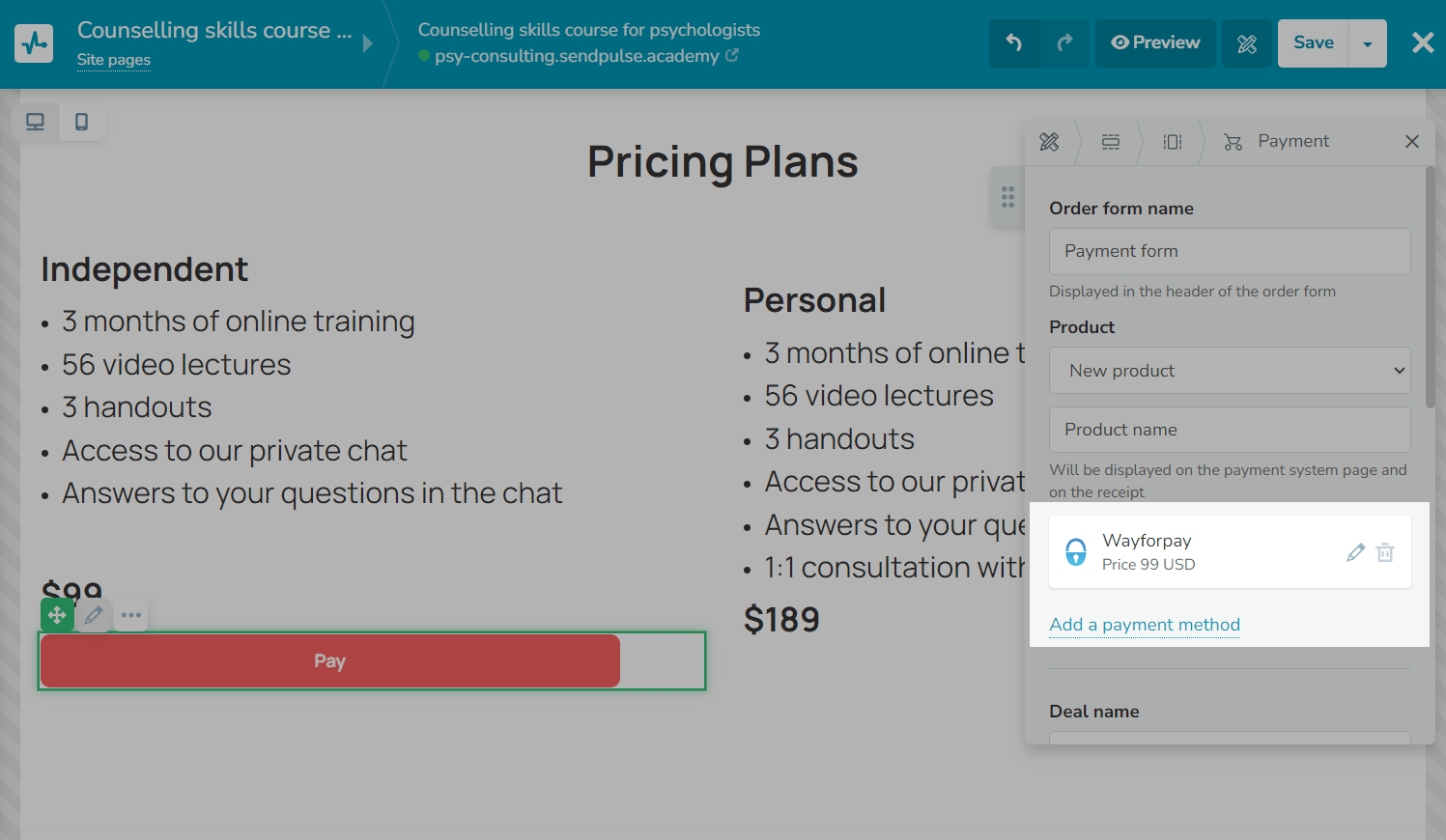
选择付款方式
选择一种付款方式并输入你的产品价格。

设置与其他服务的集成
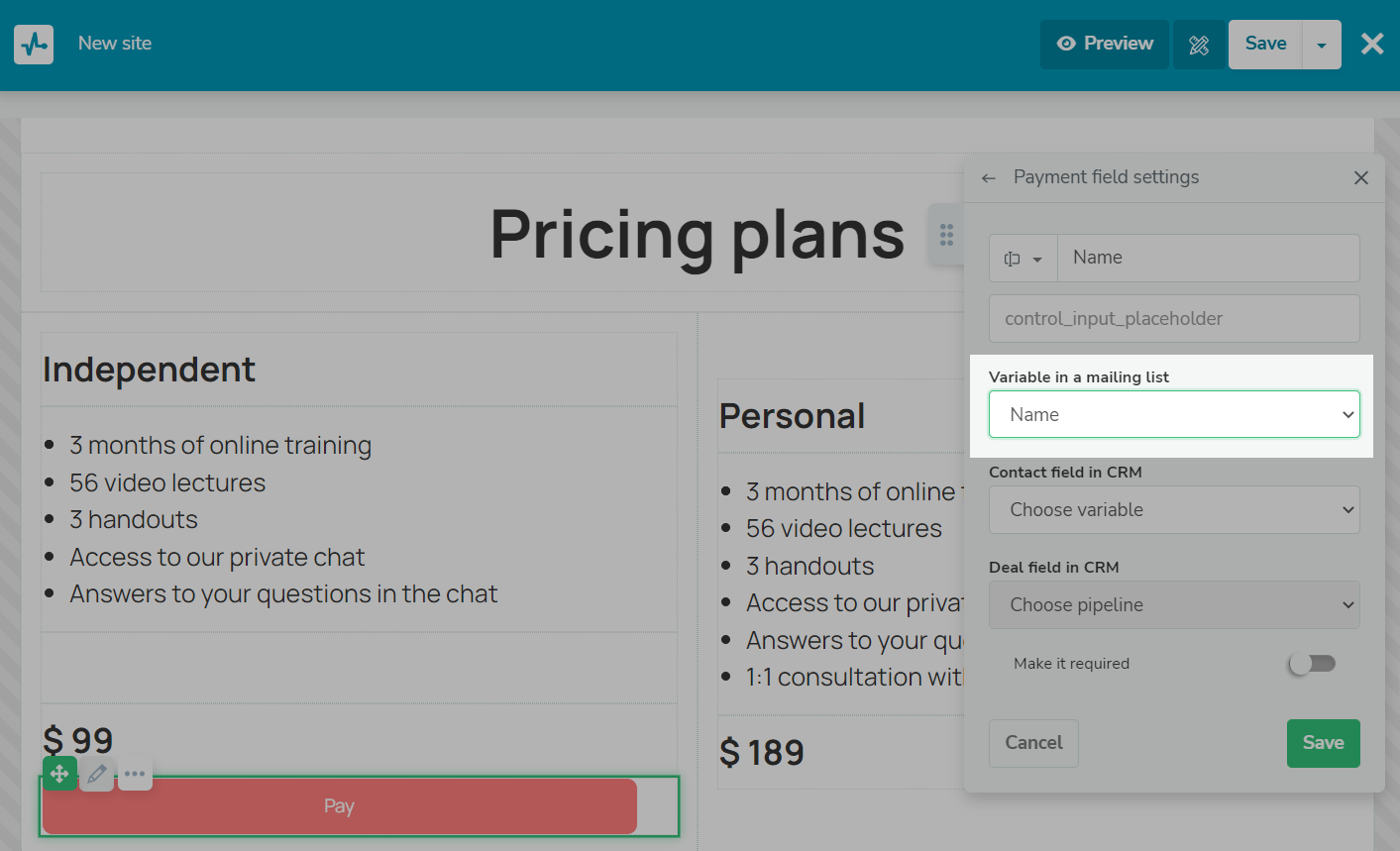
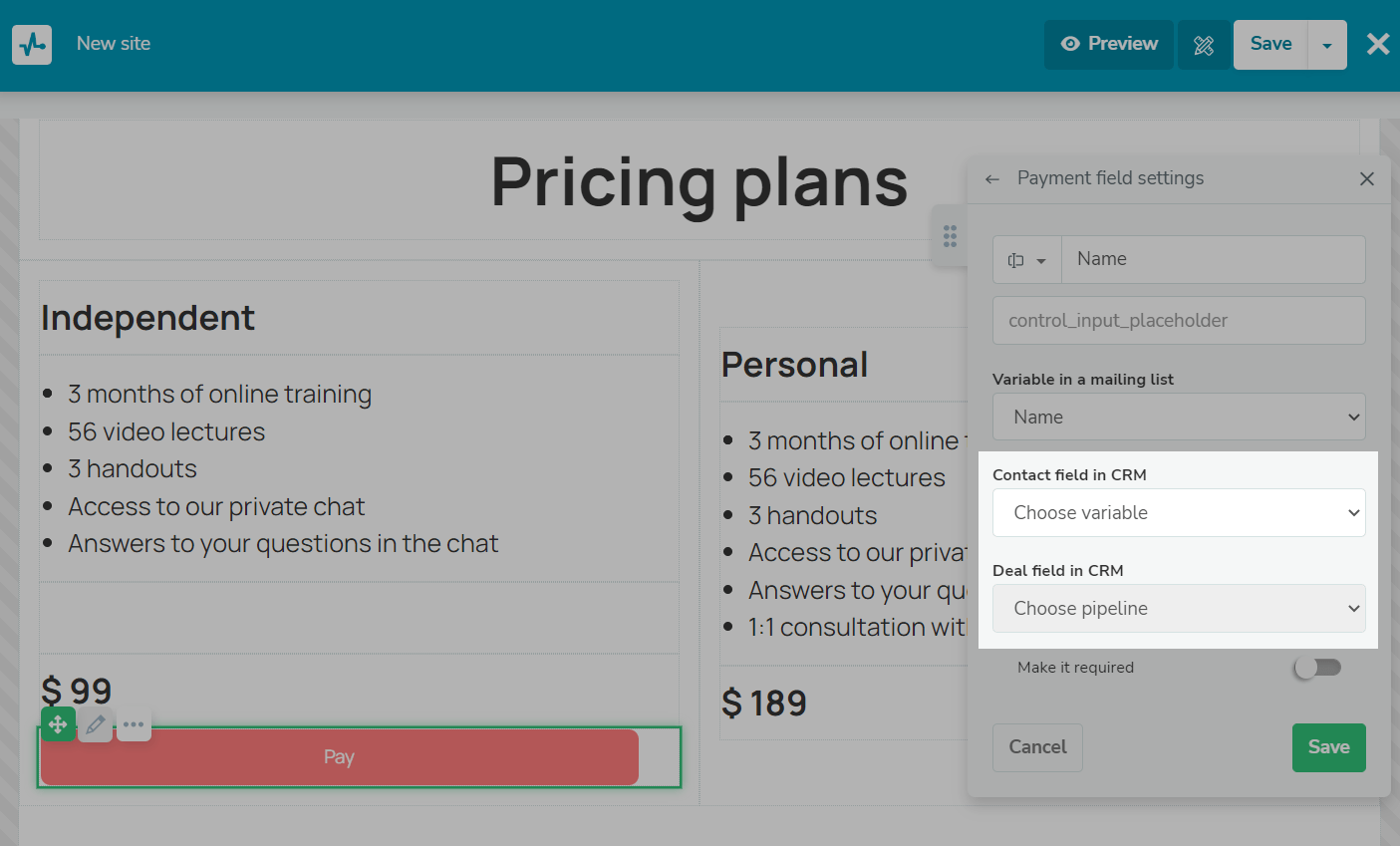
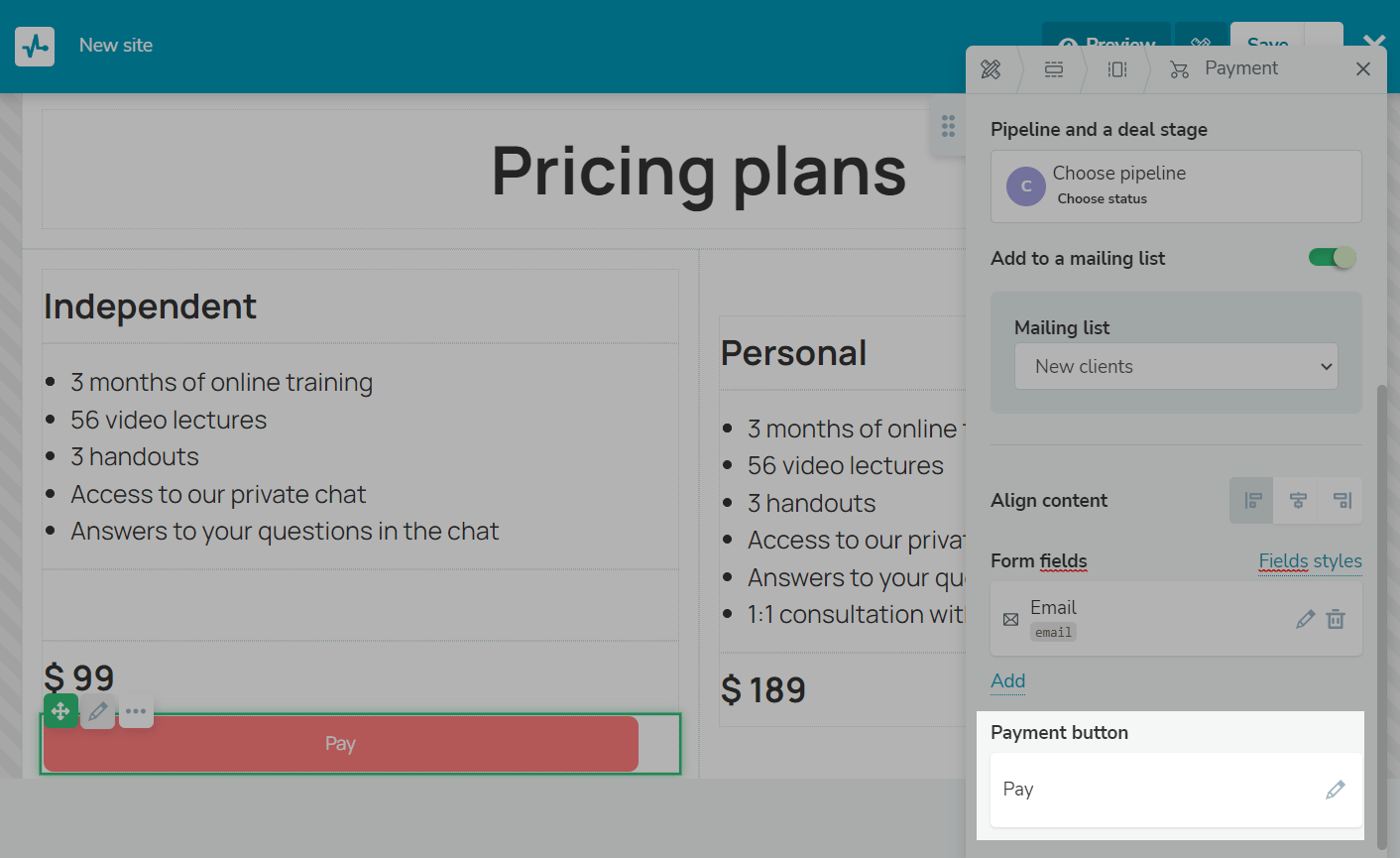
在客户关系管理中添加交易
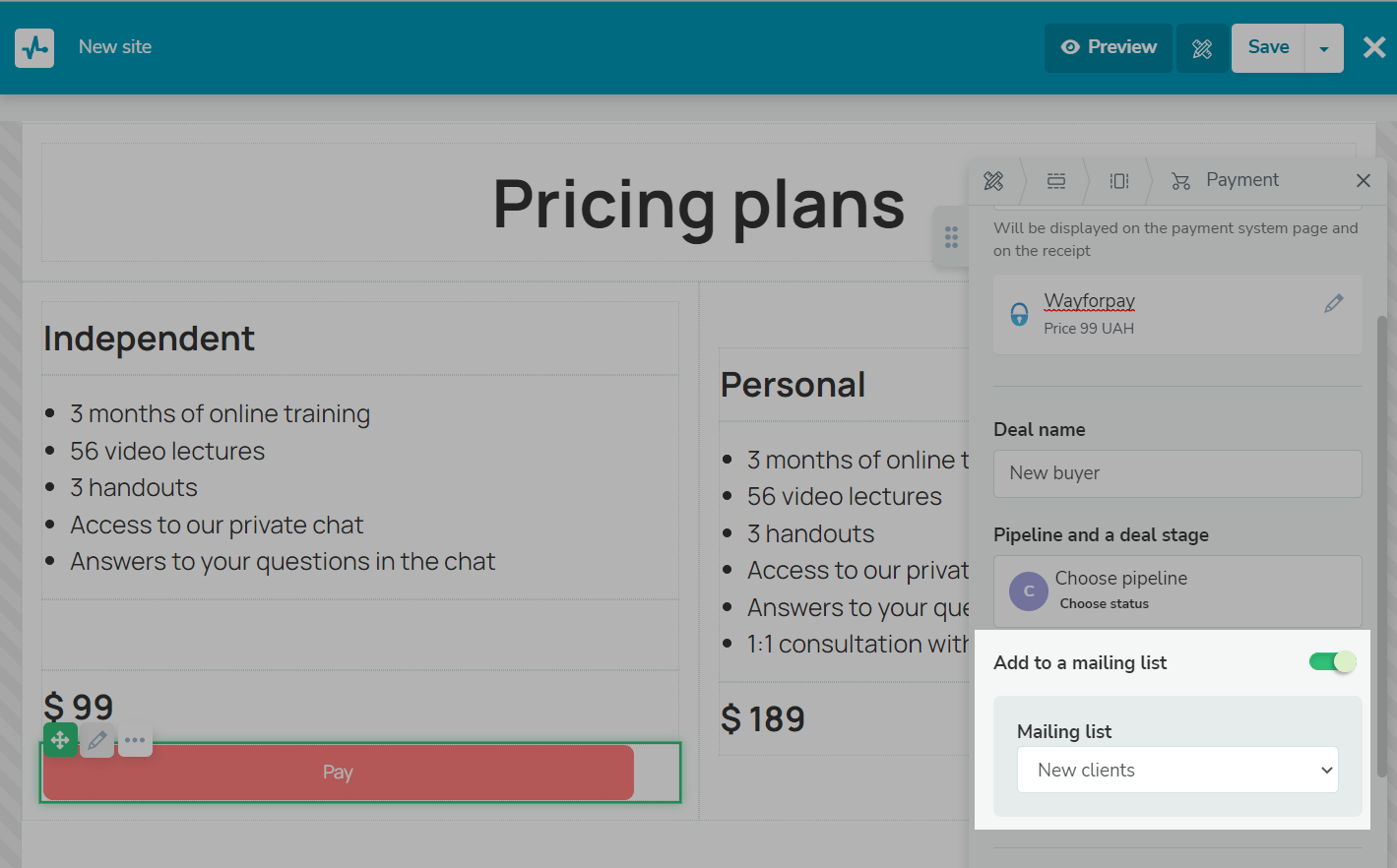
您还可以输入交易的名称,选择保存自动创建的交易的管道,并根据其支付状态选择交易的状态。默认情况下,您的交易将被添加到您的第一个管道的第一阶段。

将联系人添加到电子邮件服务
您还可以将那些已经付款的人添加到您的邮件列表中,向他们发送成功付款通知和其他消息。为此,激活“添加到邮件列表”元素并选择必要的邮件列表。

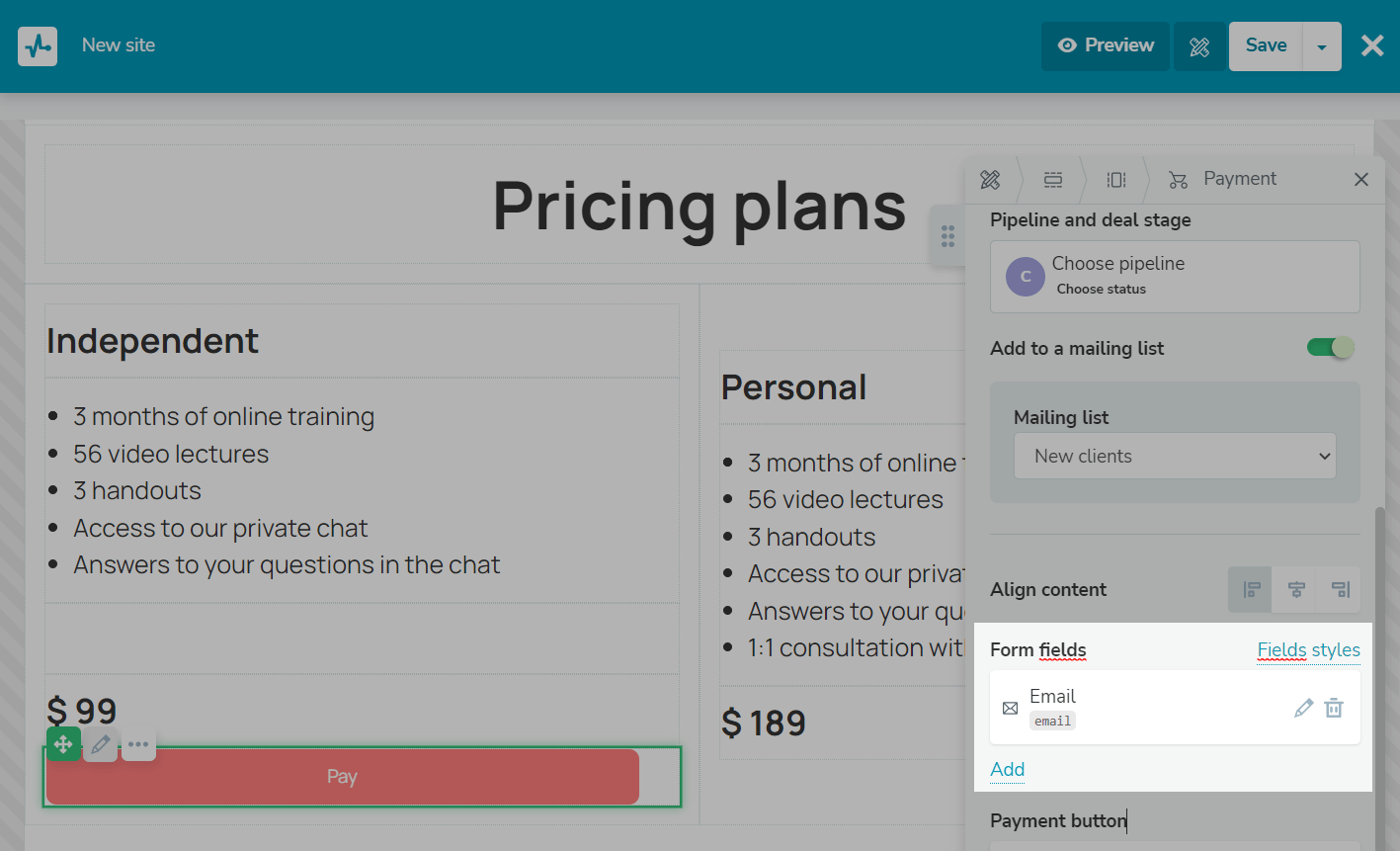
建立付款表格
自定义表单字段
通过单击铅笔图标,添加新的表单字段或自定义现有的表单字段。
请注意“Email”字段是必填字段-您不能删除它。

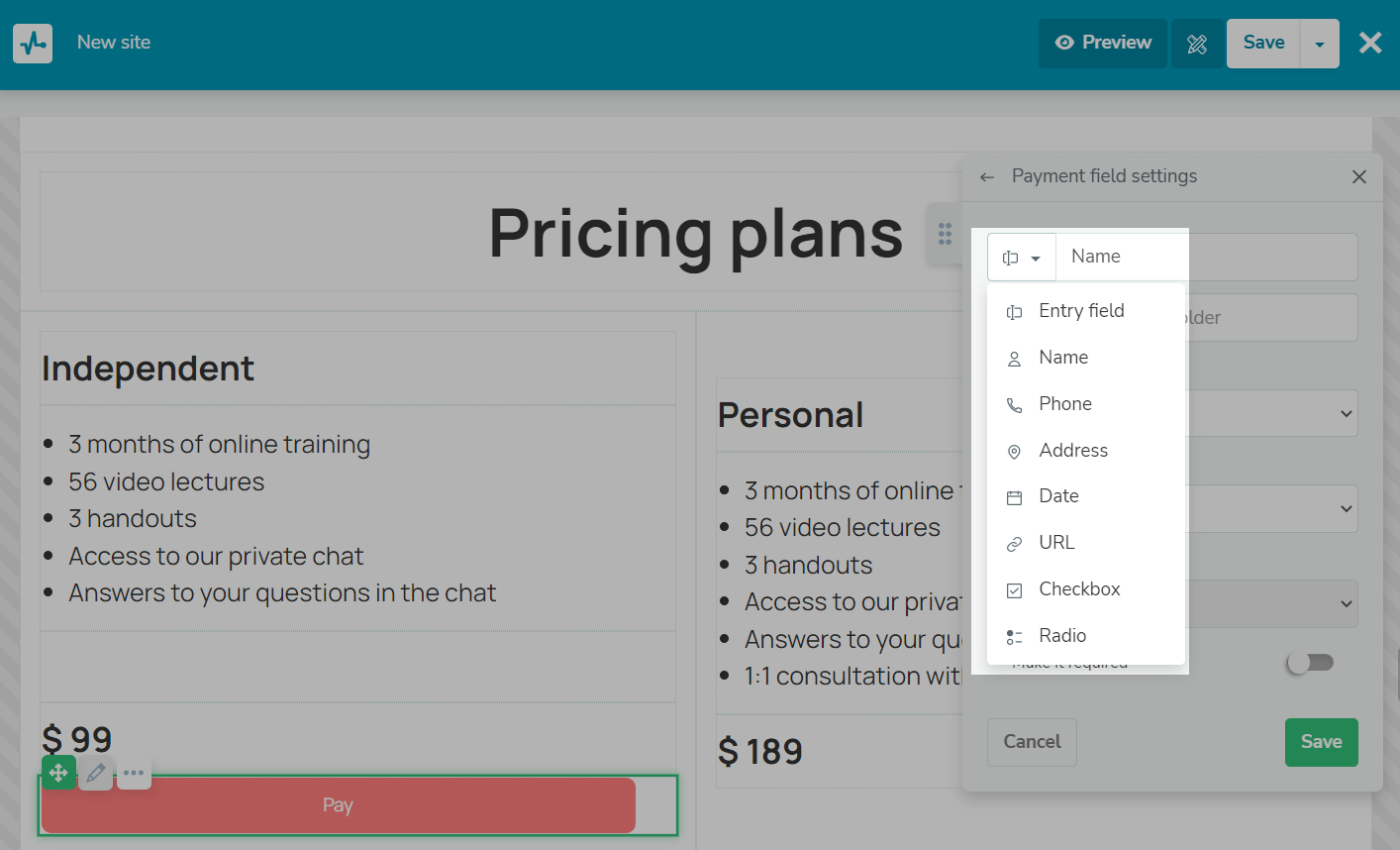
选择字段类型:
输入字段用于输入最多255个字符的用户文本。您还可以选择预定义的字段,如“姓名”、“电话”、“地址”、“日期”和“URL”。
复选框当有一个选项列表,用户可以从中选择任意数字时使用:无、一个或多个。如果选中复选框,则将值“yes”传递给服务变量。如果未选中,则将值“no”传递给服务变量。
单选按钮用于从多个选项中选择一个。您需要选择将传递给服务中的变量的值。

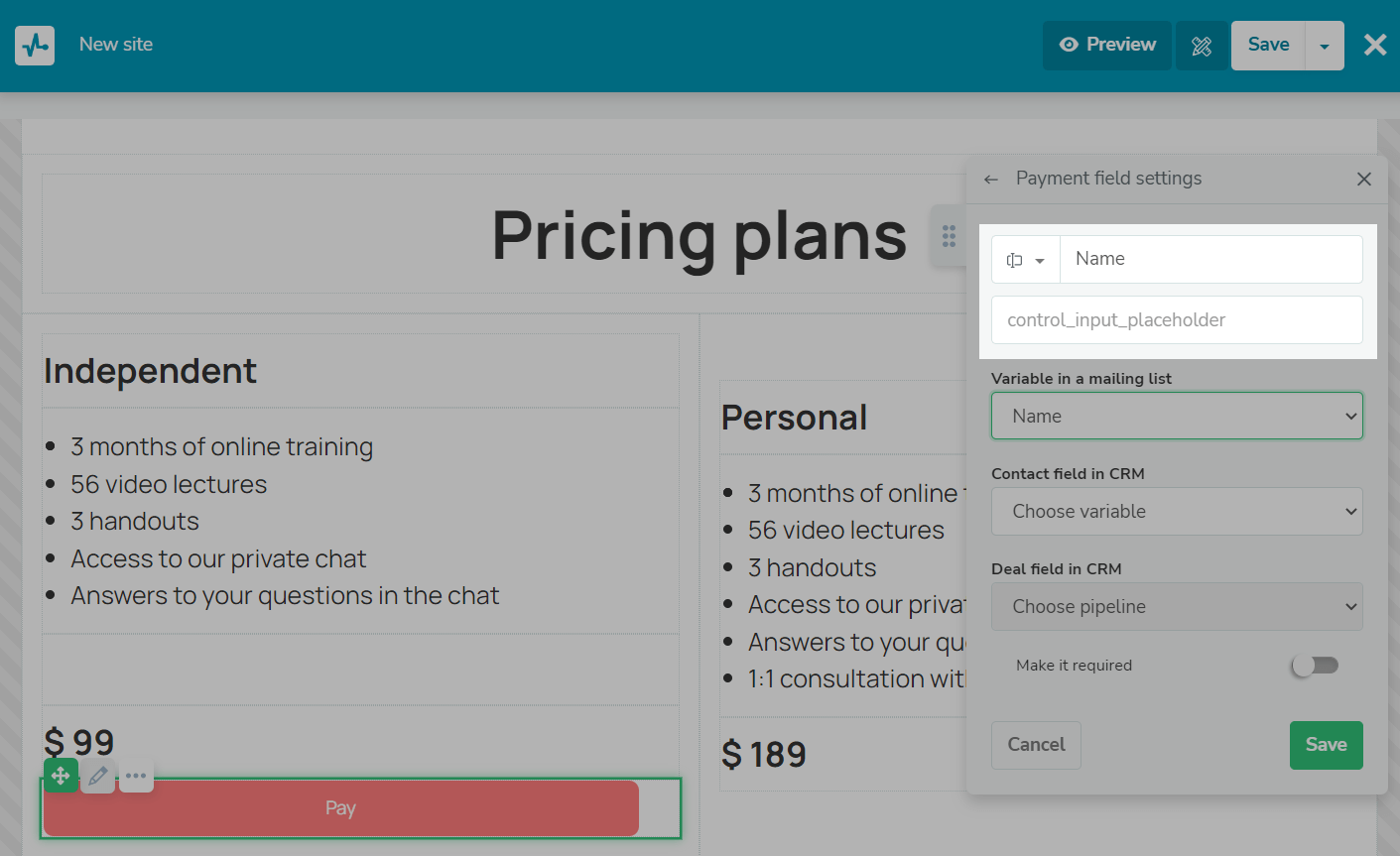
在占位符中输入字段的名称和字段的提示。

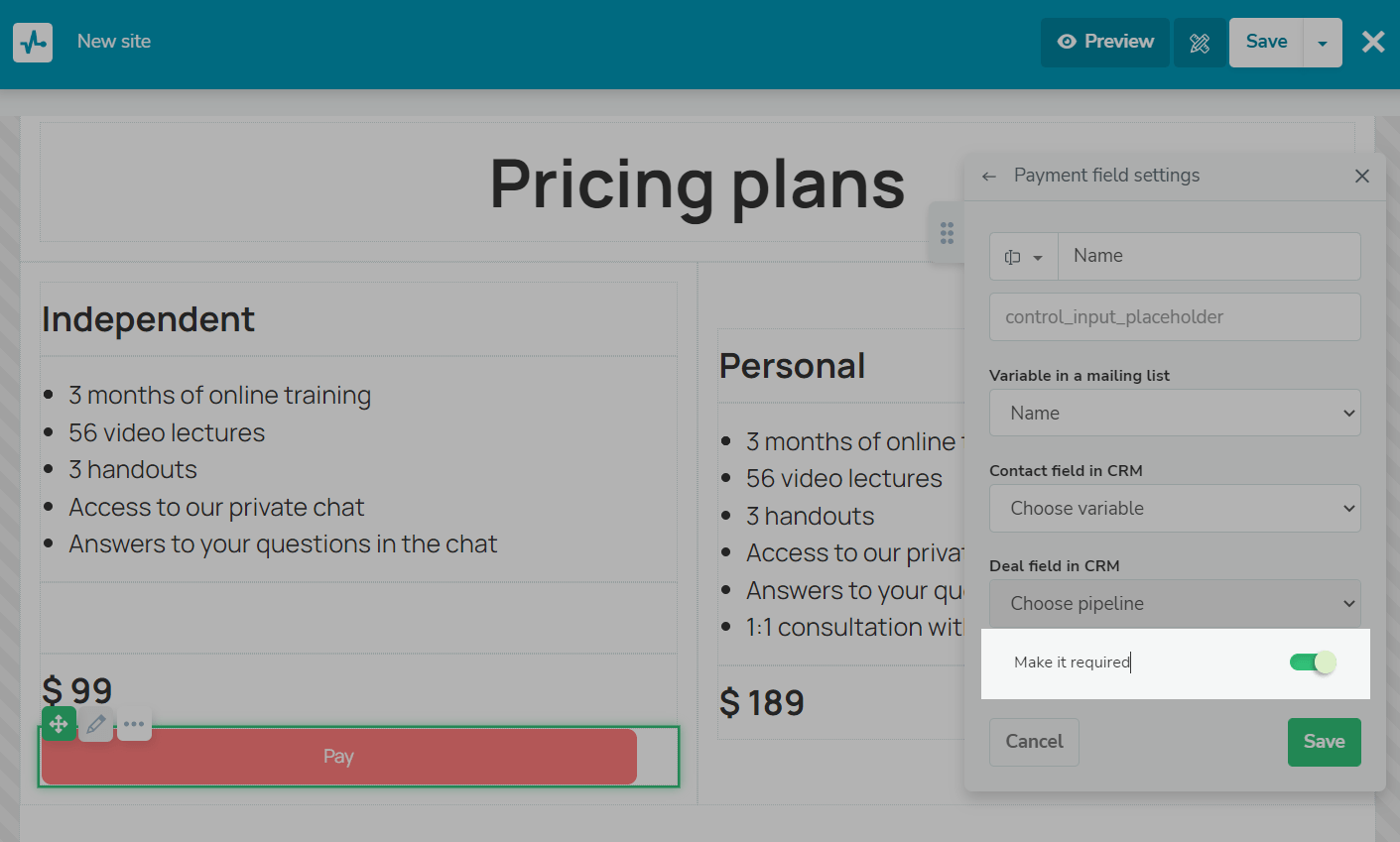
检查是否需要该字段。如果需要,则在用户填写所有必需字段之前不会发送用户数据。

保存字段值到变量
那些为你的产品付费的人的数据将被转移到选定的变量中。
选择要将字段值保存到其中的电子邮件服务中的变量。
注意,所有字段值都传递给“String”类型的变量。Email和Phone字段的值保存在Email和Phone的标准系统变量中。


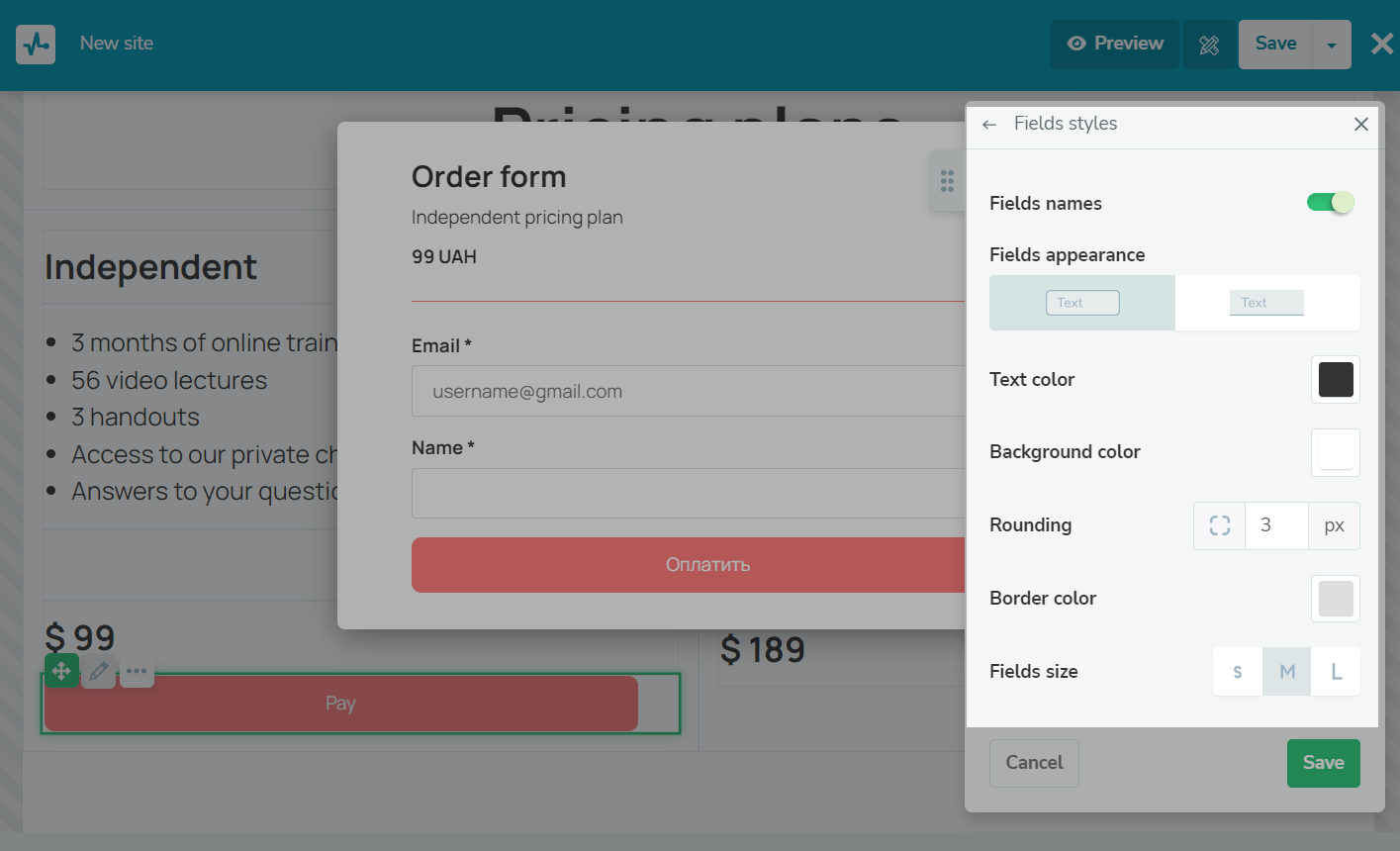
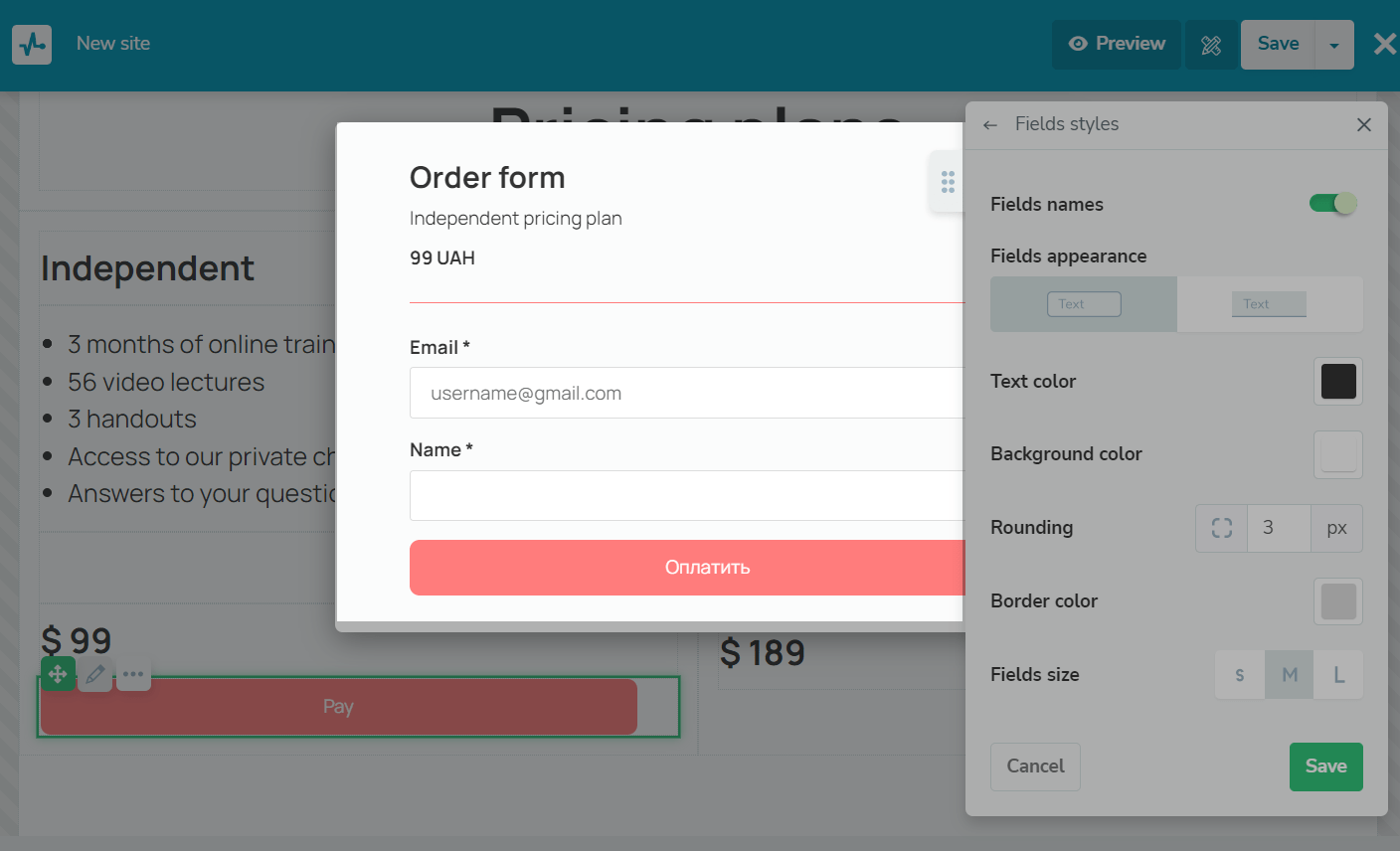
自定义表单的外观
要编辑您的订单,请单击“字段样式”。
您可以隐藏字段名称并自定义字段的外观(边框及其颜色、文本、背景颜色、四舍五入和大小)。

在左边,您可以看到单击Pay的用户的支付表单。检查您在该块的编辑面板中配置的数据:产品名称及其价格,以及用于输入客户联系数据的字段。

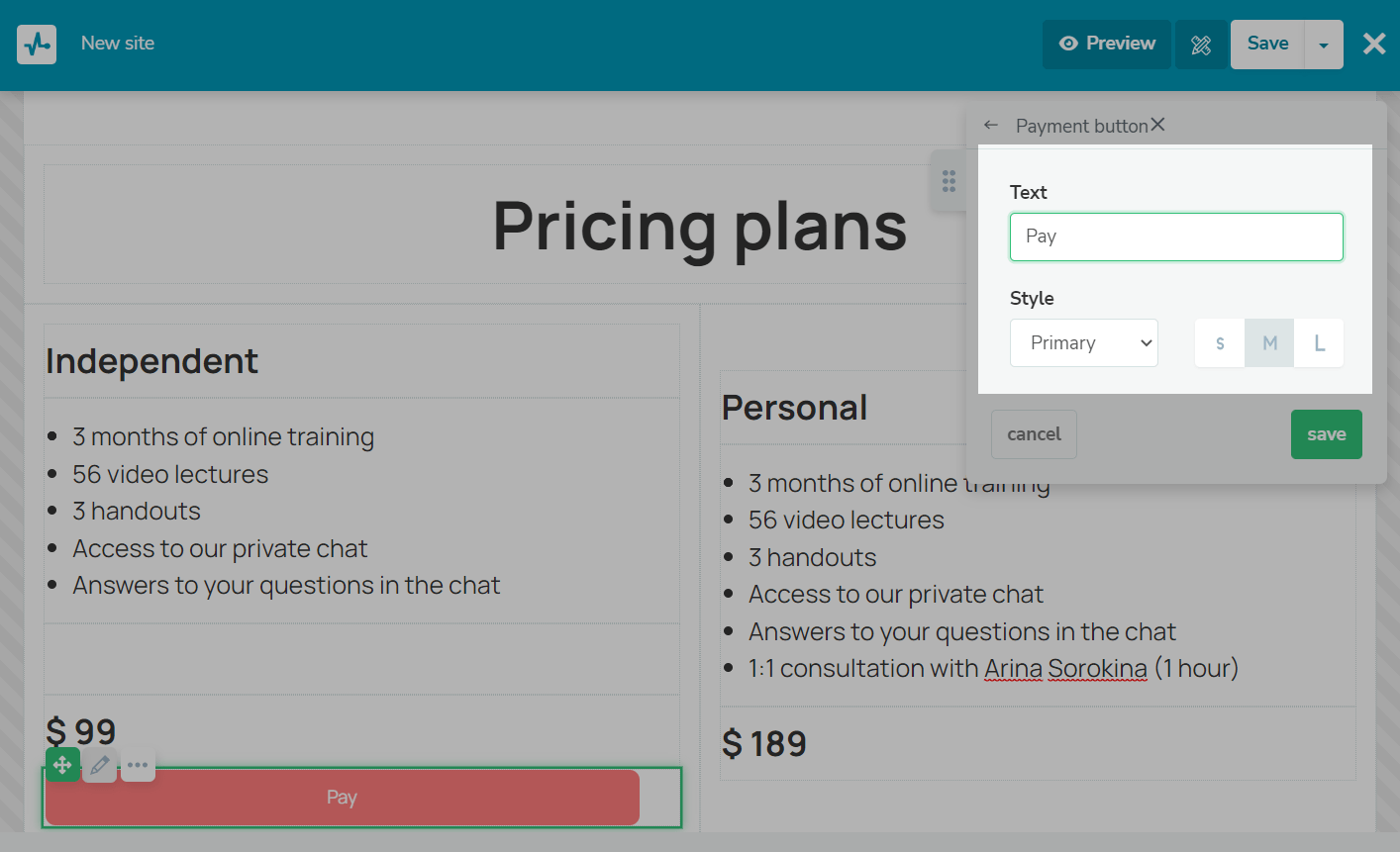
配置支付按钮
点击铅笔图标,进入支付按钮编辑菜单。

输入要显示在按钮上的文本和描述。选择您的按钮样式:主按钮、辅助按钮或可自定义按钮,并指定按钮的大小。

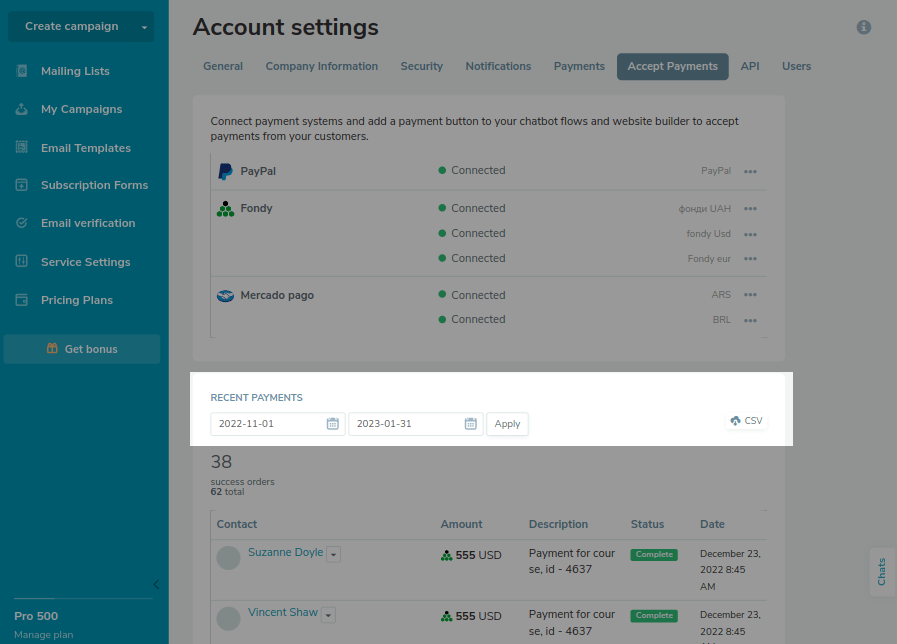
如何查看付款记录
您也可以在“帐户设置”>中以CSV文件的形式查看和导出您的付款记录接受付款”选项卡。您将看到支付详细信息:用户名、产品名称、价格、最近状态更改日期和支付状态。
所有的支付状态都由选定的支付系统给出。要了解更多信息,我们建议联系支付系统的支持。

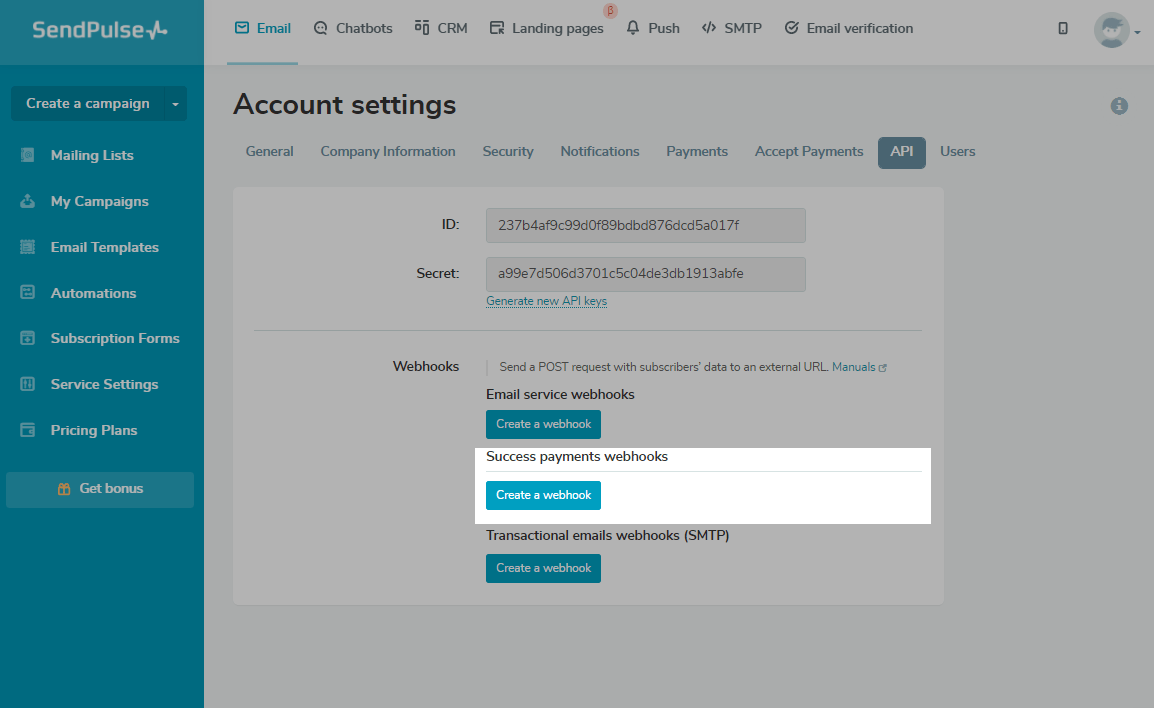
如何发送一个成功的付款网络链接
你也可以发送webhook到你的系统,通知用户已经成功为你的产品付款。
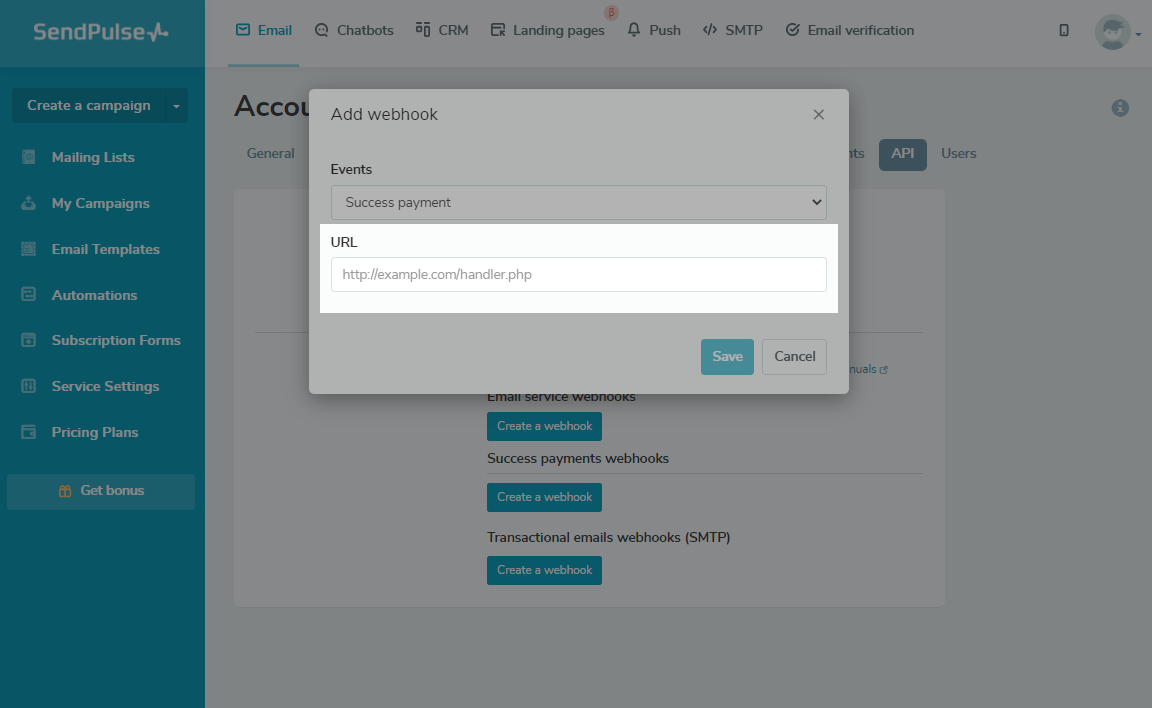
进入“API”页签中的“帐户设置”。在“成功支付webhooks”部分,单击创建Webhook。

粘贴要将事件发送到的URL。

你可以收到一个webhook结构的例子:
{"timestamp": 1644590834, "version": "1.0", "event": "payment_order", "order": {"totalCost": 12, "status": 200, "customerName": "User", "service": 2, "name": "String", "value": "Hello World"}, {"valueType": 2, "name": "Number", "value": "55684213"}, {"valueType": 3, "name": "Date", "value": "2022-02-25"}, {"valueType": 5, "name": "Phone", "value": "+38063456228"}, {"valueType": 6, "name": "Email", "value": "value": "value": ""user@开云体育手机网页版登录入口官网www.alanlshields.com"}, {"valueType": 7, "name": "Link", "value": "//www.alanlshields.com"}], "number": 1618, "currency": "BRL", "contactId": "7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30", "updatedAt": "2022-02-11T14:47:14+00:00", "type": 2, "id": "a3704313-8c0b-0000-b195-c6b84242f0e2", "createdAt": "2022-02-11T14:47:13+00:00", "description": "Apple MercadoPago"}}最后更新:15.03.2023

注册
登陆Facebook 用谷歌登录