如何添加弹出窗口并验证安装正确性
要将弹出式服务与站点集成,需要将安装代码添加到站点的源代码中。
您只需要安装一次,这意味着每次添加新的弹出窗口时,它们将根据给定的场景自动显示在您的网站上。
让我们讨论一下在哪里可以找到安装代码,以及如何将其添加到站点。我们还将解释如何添加允许的域和验证安装。
在本文中,我们将讨论在创建项目和连接其他域时如何在外部站点上安装代码。如果您添加并验证了安装,并且不需要添加任何其他域,则不需要执行任何其他操作。
添加允许的域
您可以向一个项目中添加多个站点,希望在其中显示小部件并收集统计信息。要做到这一点,在“允许的域名”字段中,添加您想要显示站点的域名列表。
建议添加根域。控件中显示或隐藏弹出窗口的位置显示条件设置.

复制小部件代码
如果你选择“在外部站点上安装弹出窗口选项,然后您将看到您的安装代码。您可以在创建项目时连接第一个站点并检查其连接。
如果您选择“在您的网站上安装与SendPulse创建的弹出窗口”选项,您不需要复制和安装代码,因为它将自动添加到“开云体育手机网页版登录入口官网自定义代码”选项卡。
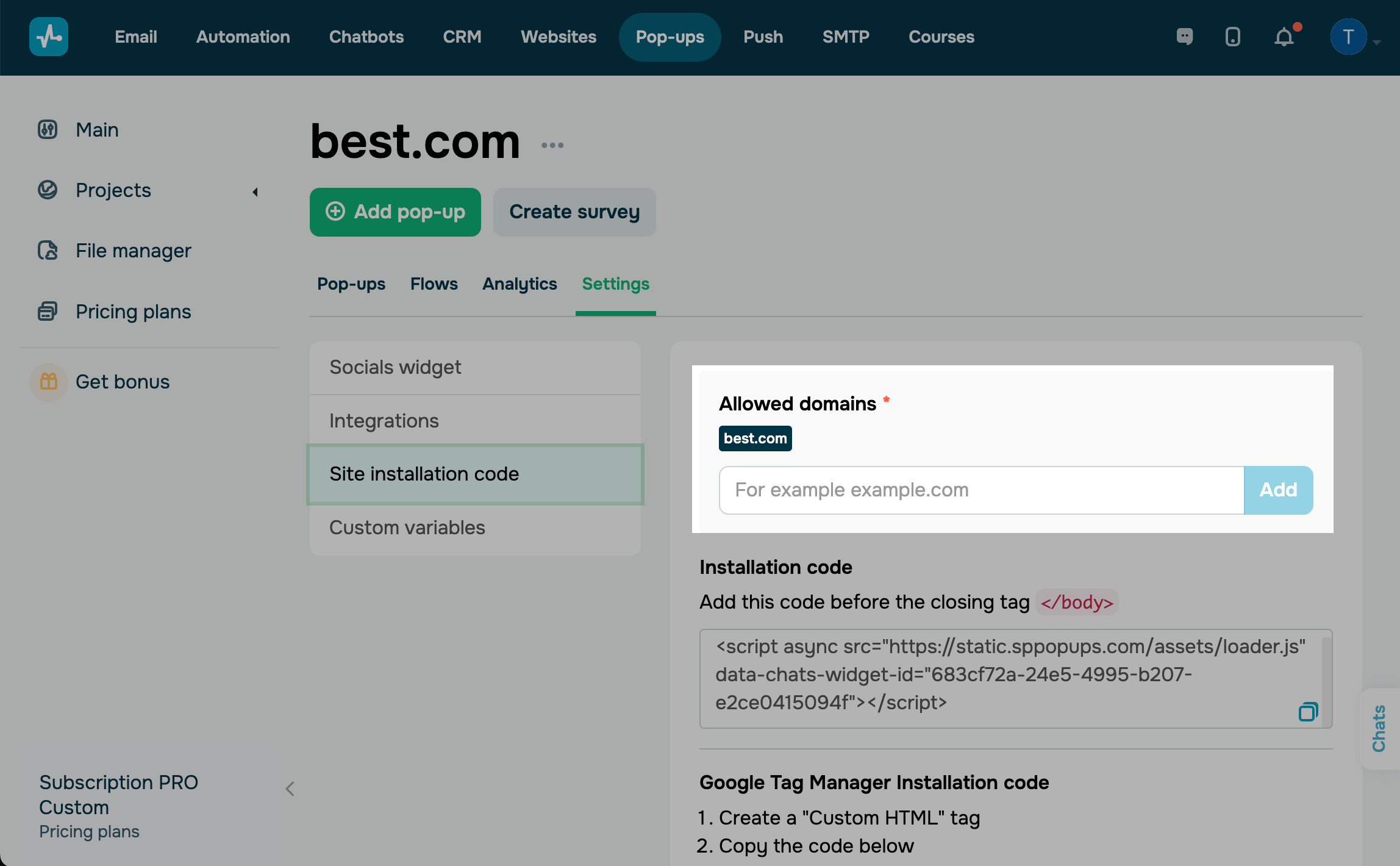
如果您选择“稍后安装”选项,或者需要向其他站点添加代码,可以在项目设置中找到它。在你的项目中,转到“设置”>“站点安装代码”。
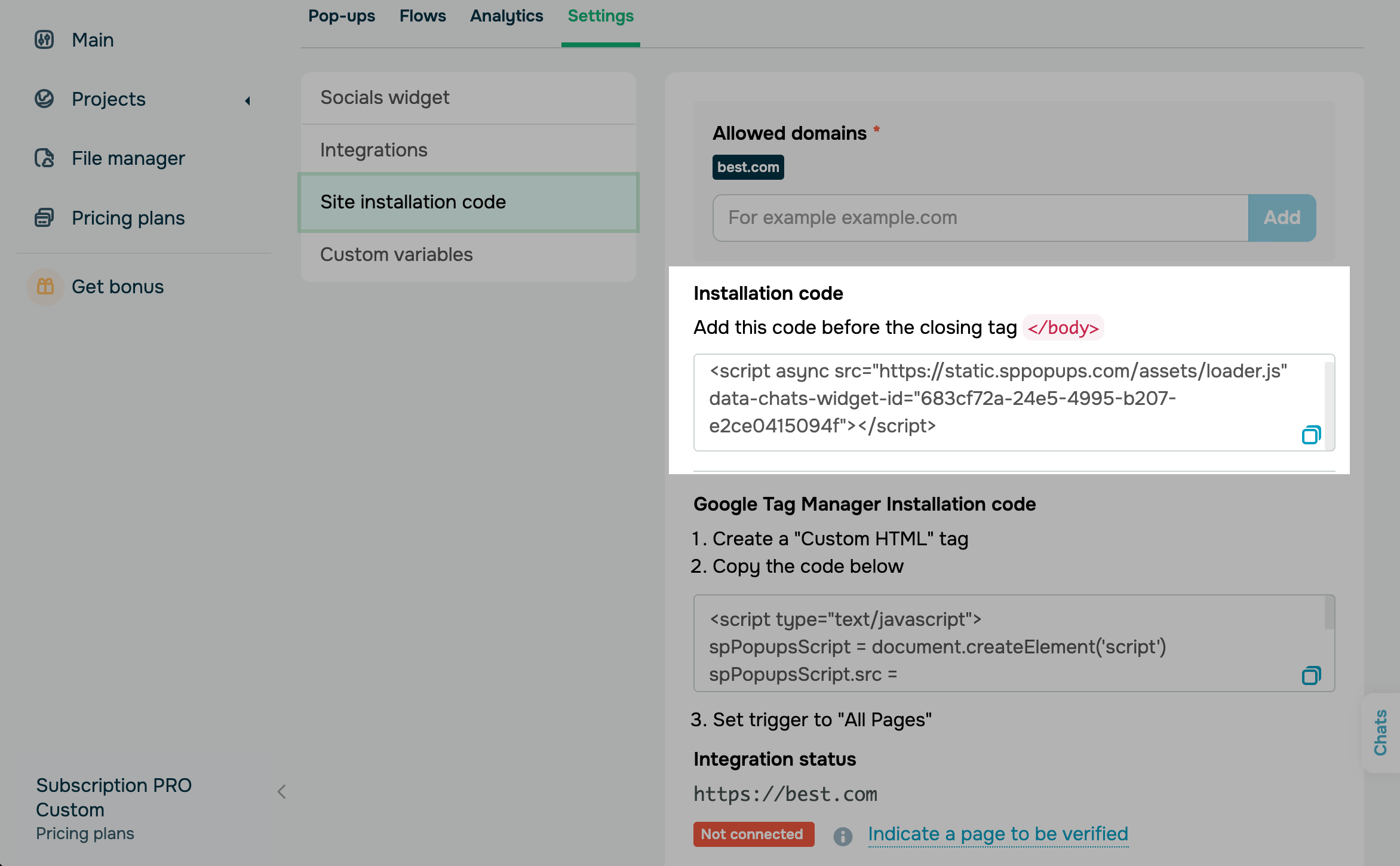
从“安装代码”字段复制代码。

安装代码
您可以添加脚本:
- 到所有需要弹出窗口的网站页面,在关闭前添加代码
身体< / >标签; - 使用谷歌标签管理器到所有网站页面;
- 到一个可以连接到所有站点页面的文件。
如果您无法访问管理面板或不知道如何做到这一点,请将代码发送给您的站点管理员或程序员。
读也:如何添加一个弹出到你的网站.
检查安装结果
将代码添加到站点后,检查它是否正常工作。在你的项目中,转到“设置”>“站点安装代码”。
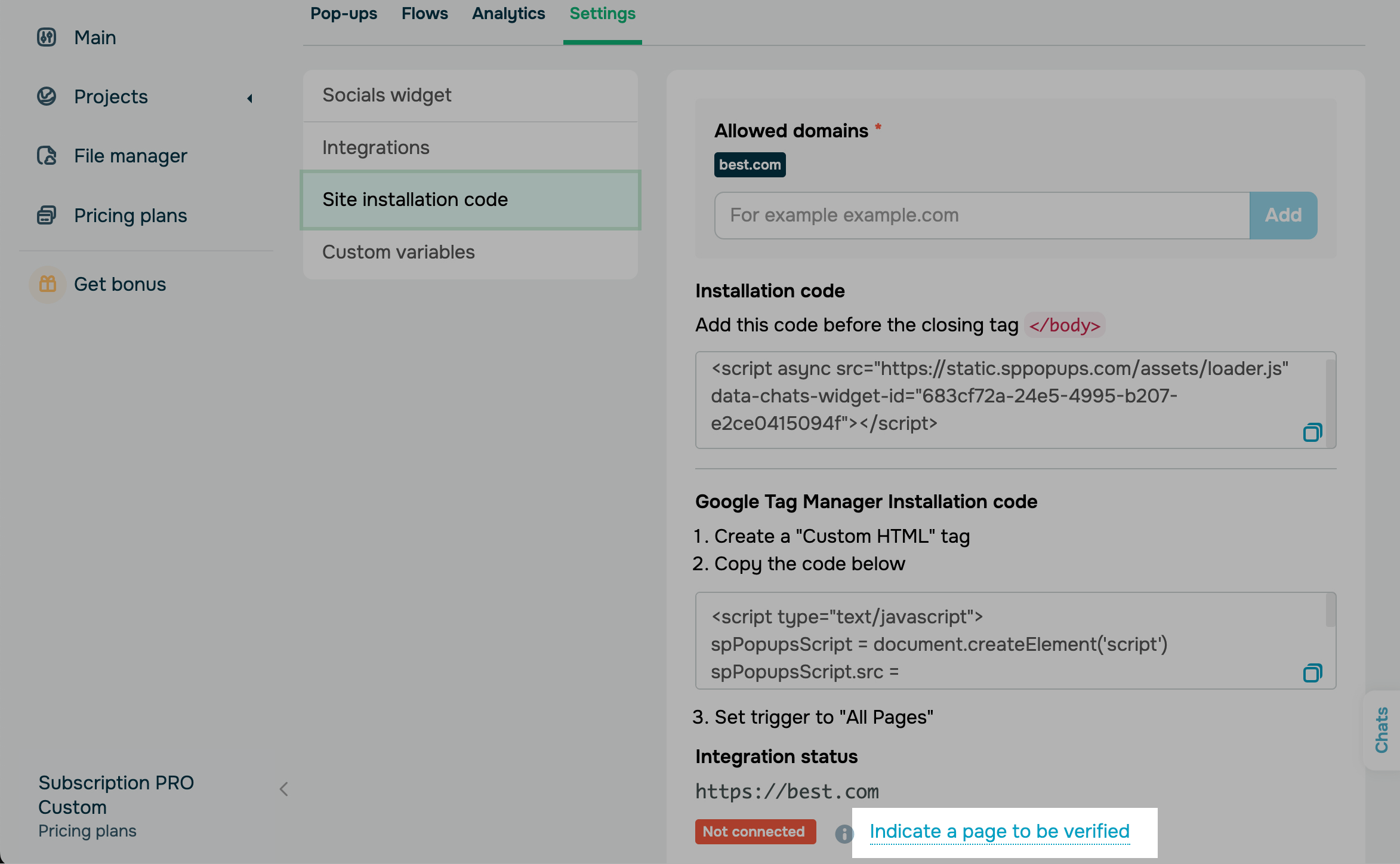
在“集成状态”部分,将有一个链接到您的站点及其状态(“已连接”或“未连接”)。
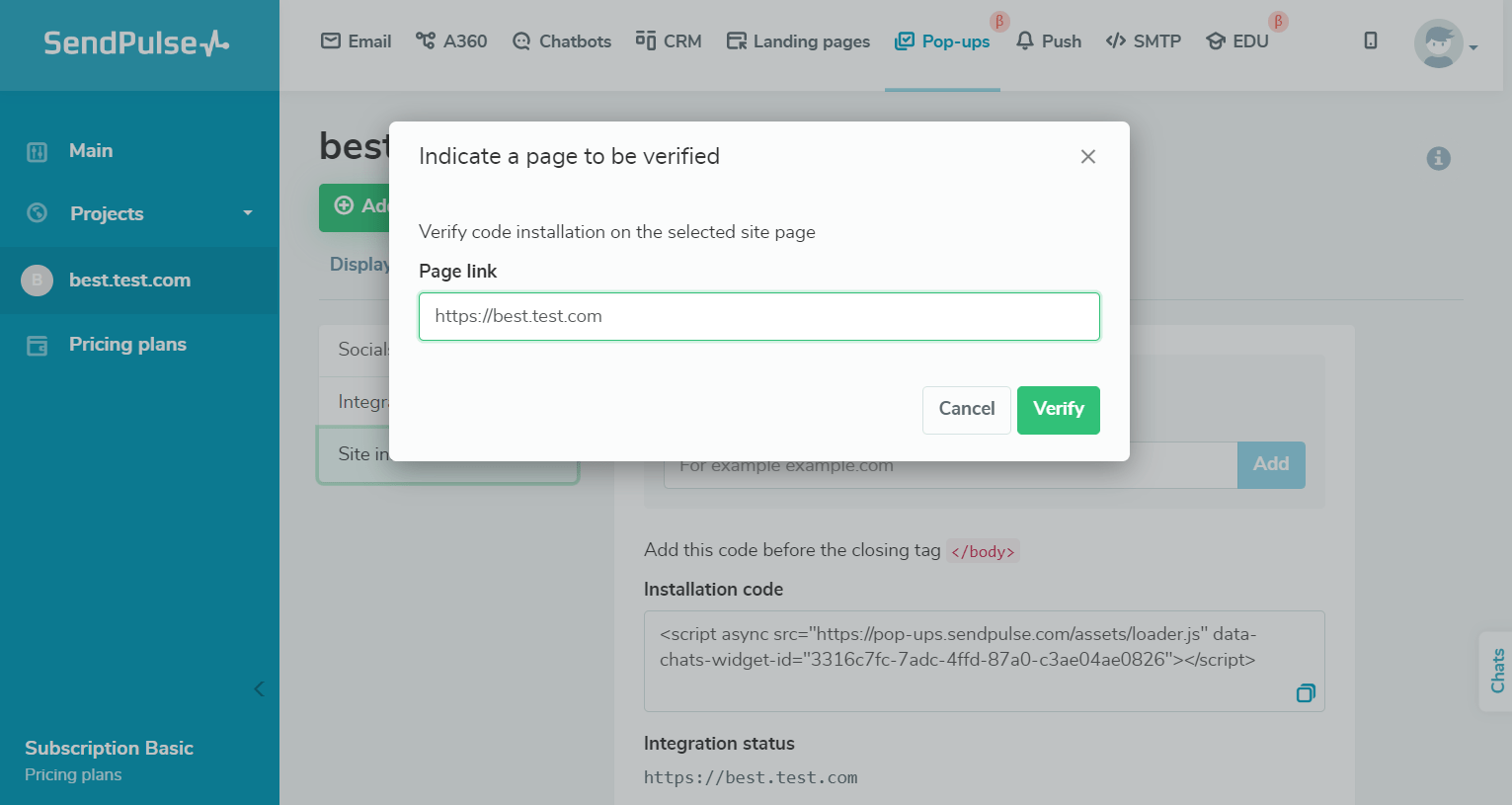
如果您在项目创建时间之外添加了代码,或者连接了其他域,请单击指示要验证的页面.

输入https://site.com/index.html格式的页面URL,然后单击验证.

如果你看到“Code found”状态,恭喜你——你的项目代码正确安装了,你可以开始创建弹出窗口了。
如果您看到“代码未找到”状态,则可能您的站点使用了阻止页面验证的阻塞JavaScript,但不会影响Socials小部件或弹出窗口的显示。
如果没有显示S开云体育手机网页版登录入口官网endPulse工具,请联系您的站点管理员或技术支持。可能您已经禁止执行第三方脚本或配置了内容安全策略(CSP)。
最后更新:18.11.2022

注册
登陆Facebook 用谷歌登录